您现在的位置是:主页 > FB BM广告号 >
如何为网站集成Facebook登录API
2025-02-05 22:12FB BM广告号 人已围观
简介企业BM账号认证指南:如何为网站集成Facebook登录API Facebook登录API是许多网站用来提供用户便捷登录方式的重要工具。使用企业BM(Business Manager)账号进行认证,可以提升API的稳定性和可...
企业BM账号认证指南:如何为网站集成Facebook登录API
Facebook登录API是许多网站用来提供用户便捷登录方式的重要工具。使用企业BM(Business Manager)账号进行认证,可以提升API的稳定性和可信度,避免因个人账号问题导致的权限丢失。本文将详细介绍如何使用企业BM账号为网站集成Facebook登录API。
一、准备工作
在开始之前,确保你拥有以下内容:
- Facebook企业管理平台(BM):需完成企业验证。
- Facebook开发者账号:用于创建和管理Facebook应用。
- 网站域名:确保你的站点可以配置OAuth登录回调。
- 服务器环境:支持HTTPS,以满足Facebook API的安全要求。
二、申请并完成企业BM验证
-
进入Business Manager
- 访问 Facebook Business Manager,使用企业账号登录。
- 在“安全中心”中找到“企业验证”,提交所需的公司信息,如公司名称、网站、联系方式等。
-
等待审核
- 提交验证后,Facebook通常会在几天内完成审核。
- 你可以在BM账户的“安全中心”跟踪审核状态。
三、创建Facebook应用并获取API密钥
-
注册Facebook开发者账号
- 访问 Facebook for Developers,注册开发者账号。
-
创建应用
- 在“我的应用”页面,点击“创建应用”。
- 选择“消费者”作为应用类型,然后填写基本信息。
-
获取App ID 和 App Secret
- 创建应用后,在“设置” > “基本设置”中可以找到 App ID 和 App Secret。
- 这两个值将在API对接时使用。
四、配置Facebook登录API
-
启用Facebook登录功能
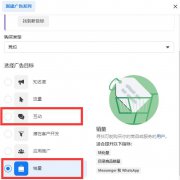
- 进入“产品” > “添加产品”,选择“Facebook登录”。
- 选择“Web”,然后输入你的网站URL。
-
配置OAuth回调URL
-
在“Facebook登录” > “设置”中,填写回调URL,例如:
https://yourwebsite.com/auth/facebook/callback - 确保该地址可以正确接收Facebook返回的授权信息。
-
在“Facebook登录” > “设置”中,填写回调URL,例如:
五、在网站中集成Facebook登录
-
前端集成(HTML & JavaScript) 在HTML页面中引入Facebook SDK:
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js"></script>在JavaScript中初始化SDK:
FB.init({ appId : 'YOUR_APP_ID', cookie : true, xfbml : true, version : 'v16.0' });添加登录按钮并监听点击事件:
function checkLoginState() { FB.getLoginStatus(function(response) { if (response.status === 'connected') { console.log('用户已登录', response); } else { FB.login(); } }); } -
后端集成(Node.js 示例) 使用Express框架处理OAuth登录回调:
const express = require('express'); const axios = require('axios'); const app = express(); app.get('/auth/facebook/callback', async (req, res) => { const { code } = req.query; const tokenResponse = await axios.get(`https://graph.facebook.com/v16.0/oauth/access_token`, { params: { client_id: 'YOUR_APP_ID', client_secret: 'YOUR_APP_SECRET', redirect_uri: 'https://yourwebsite.com/auth/facebook/callback', code: code } }); res.json(tokenResponse.data); }); app.listen(3000, () => console.log('Server running on port 3000'));
六、测试和优化
-
使用Facebook的Graph API Explorer测试登录
- 访问 Graph API Explorer,测试用户访问令牌。
-
检查OAuth权限
-
在“应用设置”中,确保Facebook已授权正确的权限,如
email、public_profile。
-
在“应用设置”中,确保Facebook已授权正确的权限,如
-
优化用户体验
- 使用自定义按钮和提示文本,提高用户的信任度。
结论
使用企业BM进行Facebook登录API的集成,可以提高网站的安全性和稳定性。通过本指南,你可以顺利完成企业BM验证、创建Facebook应用、配置OAuth登录,并在前后端完成API对接。希望本文对你有所帮助!
Tags: